Webflow Parallax Template
Webflow Parallax Template - Web get our html5 responsive parallax website templates and easily customize it with our web design tools, site builder, and cms today. It is ideal for freelancers, business websites, agencies, personal portfolios, and blogs who require a professional approach to present. Web we made this list of cloneables that will take both pros and beginners through the wonderful world of parallax animation in webflow! With a modern grid, multi layouts & columns and easily customized design. In the example below, we have cards propped up on a table to illustrate parallax. It supports ecommerce and cms and sells for $79 usd. We’re just shifting the camera left and right. When hovering over the card a two layer parallax effect is shown with the top transparent purple layer separating from the bottom image layer. It includes all of the functionality found on a business website. For example, parallax can be combined with 3d objects to make it feel like the user is in another reality. For example, parallax can be combined with 3d objects to make it feel like the user is in another reality. Web this is our 1st cloneable design! Parallax effect animations can be a simple way to enhance your site experience through delightful interactions.this template is made with: Web if you haven’t checked out our webflow university, we have a full. In the example below, we have cards propped up on a table to illustrate parallax. Joomla parallax templates tips advice №1. For example, parallax can be combined with 3d objects to make it feel like the user is in another reality. Parallax is a new webflow template in the architecture category. It supports ecommerce and cms and sells for $79. Newsletter themes starter guides how to create a website what is wordpress best website builder cheap domain registrars. Web parallax is a new webflow template in the architecture category. Web parallax ecommerce webflow template is the foundation for all your architectural projects, a template built for professional architect and interior design websites. Joomla parallax templates tips advice №1. In the. A great example of what can be built using webflow's native interactions. When hovering over the card a two layer parallax effect is shown with the top transparent purple layer separating from the bottom image layer. Web a flexible & powerful template for news, blog and magazine websites. In 'on scroll', select the play scroll option from action dropdown. Instead. With a modern grid, multi layouts & columns and easily customized design. You can achieve it by moving visual elements at different speeds. Web we made this list of cloneables that will take both pros and beginners through the wonderful world of parallax animation in webflow! Web browse our html5 responsive parallax templates below. Web if you haven’t checked out. It supports ecommerce and cms and sells for $79 usd. Web 29 best webflow templates 2023 (free and premium themes) a collection of the best webflow templates of the year 2023 to speed up the process of building a website with the popular webflow themes. Web parallax is a new webflow template in the architecture category. It has a unique,. Web parallax ecommerce webflow template is the foundation for all your architectural projects, a template built for professional architect and interior design websites. Web this is our 1st cloneable design! Newsletter themes starter guides how to create a website what is wordpress best website builder cheap domain registrars. It has a unique, minimalist, and clean design. Get a truly contemporary. Web if you haven’t checked out our webflow university, we have a full course on interactions and animations that shows you how to create a parallax movement on scroll. When hovering over the card a two layer parallax effect is shown with the top transparent purple layer separating from the bottom image layer. Web parallax is a new webflow template. It is ideal for freelancers, business websites, agencies, personal portfolios, and blogs who require a professional approach to present. None of the cards are moving; You can achieve it by moving visual elements at different speeds. Web a flexible & powerful template for news, blog and magazine websites. With a modern grid, multi layouts & columns and easily customized design. We’re just shifting the camera left and right. Now, create a new scroll animation and name it desktop. Web this is our 1st cloneable design! Web we made this list of cloneables that will take both pros and beginners through the wonderful world of parallax animation in webflow! It has a unique, minimalist, and clean design. It is ideal for freelancers, business websites, agencies, personal portfolios, and blogs who require a professional approach to present. We’re just shifting the camera left and right. Web parallax is a new webflow template in the architecture category. In 'on scroll', select the play scroll option from action dropdown. Click '+' and choose the 'while scrolling in view' option. Web parallax ecommerce webflow template is the foundation for all your architectural projects, a template built for professional architect and interior design websites. Instead of having to write html, css, and javascript, you can use webflow to visually develop your parallax effects with no code. Web we made this list of cloneables that will take both pros and beginners through the wonderful world of parallax animation in webflow! The most impressive application of parallax in web design is the visualization of what users are reading about. Newsletter themes starter guides how to create a website what is wordpress best website builder cheap domain registrars. For example, parallax can be combined with 3d objects to make it feel like the user is in another reality. Web browse our html5 responsive parallax templates below. You can achieve it by moving visual elements at different speeds. The parallax effect creates an illusion of depth and perspective. 🎉🚀 use it for free and do whatever you want with it. Now, create a new scroll animation and name it desktop. Web use parallax motion based on your scroll position to give the appearance of depth. Web get our html5 responsive parallax website templates and easily customize it with our web design tools, site builder, and cms today. It supports ecommerce and cms and sells for $79 usd. Web a unique card hover animation in webflow that creates a 3d parallax style interaction. Parallax effect animations can be a simple way to enhance your site experience through delightful interactions.this template is made with: Web a unique card hover animation in webflow that creates a 3d parallax style interaction. Web browse our html5 responsive parallax templates below. You can achieve it by moving visual elements at different speeds. 🎉🚀 use it for free and do whatever you want with it. Instead of having to write html, css, and javascript, you can use webflow to visually develop your parallax effects with no code. Joomla parallax templates tips advice №1. Web one of the best things about 3d motion is the idea of parallax. None of the cards are moving; In the example below, we have cards propped up on a table to illustrate parallax. Newsletter themes starter guides how to create a website what is wordpress best website builder cheap domain registrars. Web we made this list of cloneables that will take both pros and beginners through the wonderful world of parallax animation in webflow! Web this is our 1st cloneable design! It supports ecommerce and cms and sells for $79 usd. The most impressive application of parallax in web design is the visualization of what users are reading about. Web if you haven’t checked out our webflow university, we have a full course on interactions and animations that shows you how to create a parallax movement on scroll.Simple Parallax Website Template Free PSD Download PSD
25 beautiful parallax scrolling websites (and how to create one
10 best Webflow templates of 2020 (so far) Webflow Blog
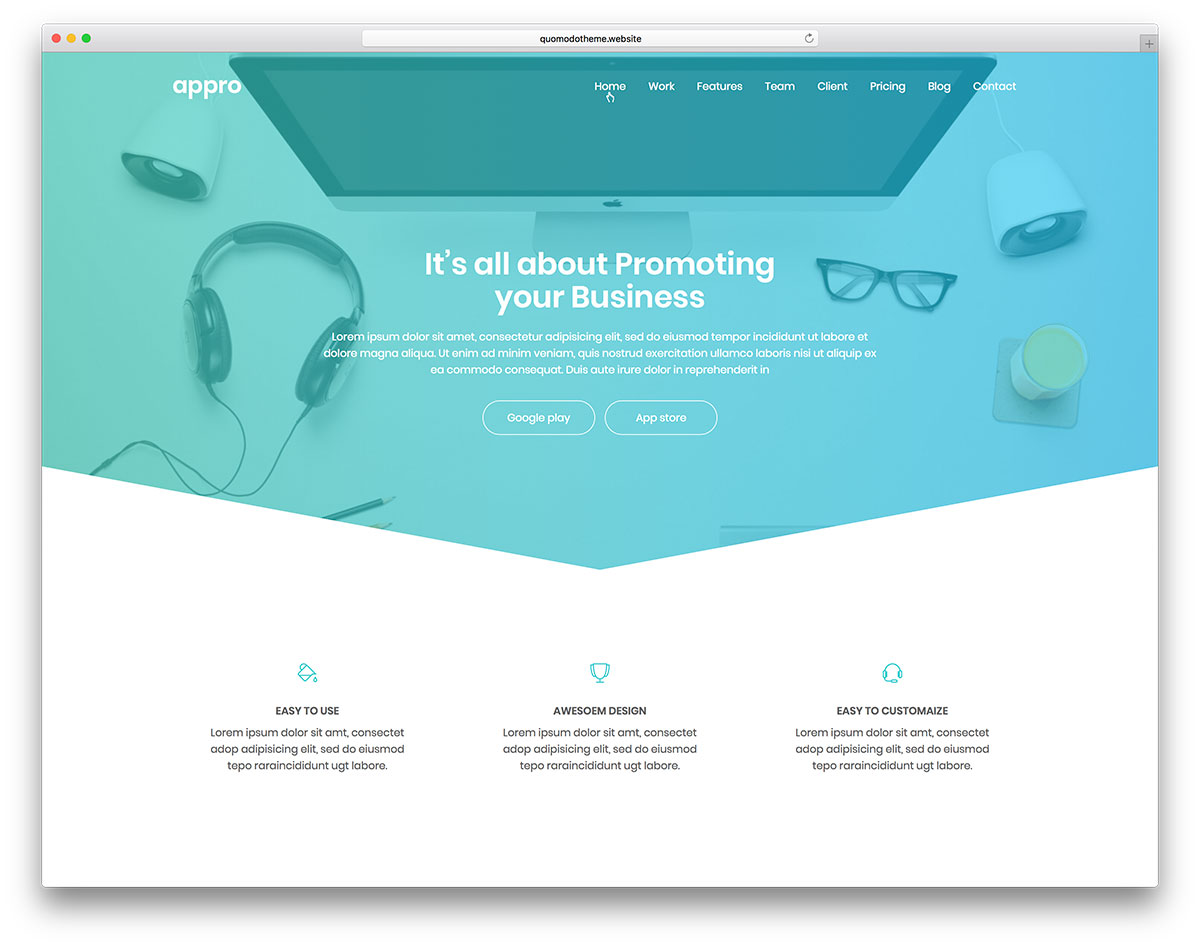
26 Minimal HTML5 Parallax Website Templates 2021 Colorlib
PARALLAX OUTLINE TEXT Super Easy Webflow Text Effect Web design Club
Parallax movement on scroll Webflow University
17 unique websites with parallax scrolling effects Webflow Blog
26 Minimal HTML5 Parallax Website Templates 2021 Colorlib
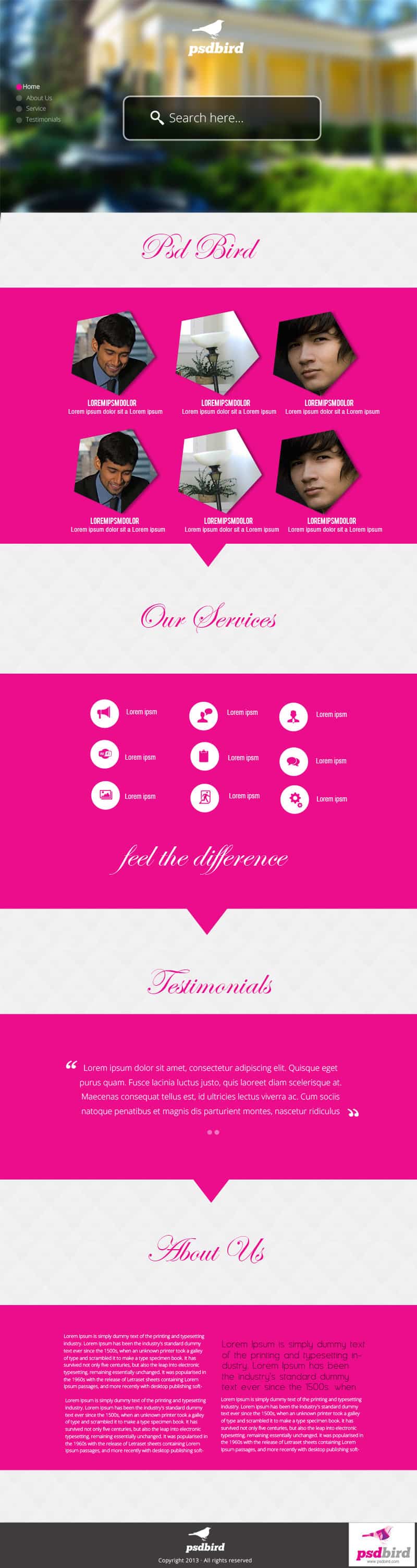
Free Parallax Scrolling Website Template PSD
Scroll Parallax in Webflow [8 of 14] YouTube
Web Get Our Html5 Responsive Parallax Website Templates And Easily Customize It With Our Web Design Tools, Site Builder, And Cms Today.
Go To Interactions And Add A New Element Trigger For Desktop.
A Great Example Of What Can Be Built Using Webflow's Native Interactions.
It Includes All Of The Functionality Found On A Business Website.
Related Post:










![Scroll Parallax in Webflow [8 of 14] YouTube](https://i.ytimg.com/vi/trDycVop_DM/maxresdefault.jpg)