Visual Studio 2019 Angular 12 Template
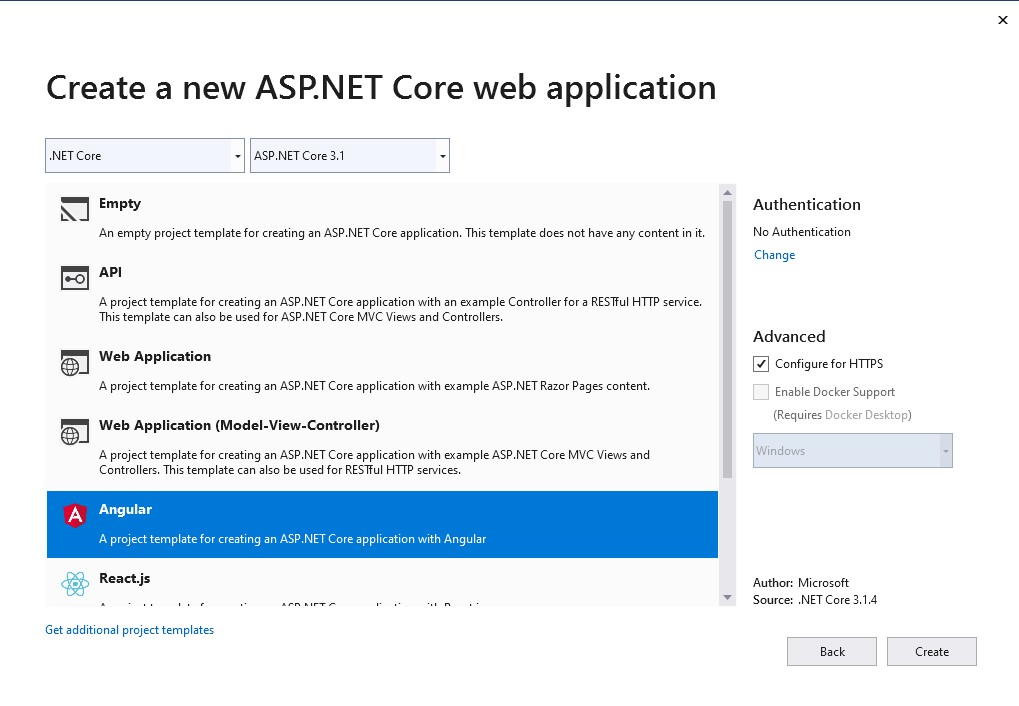
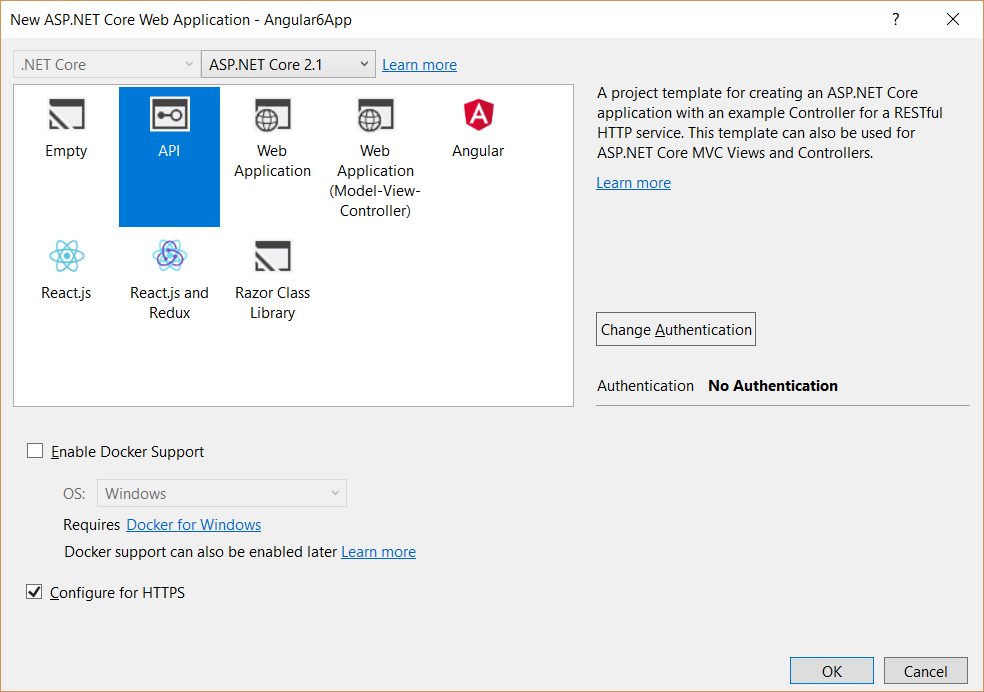
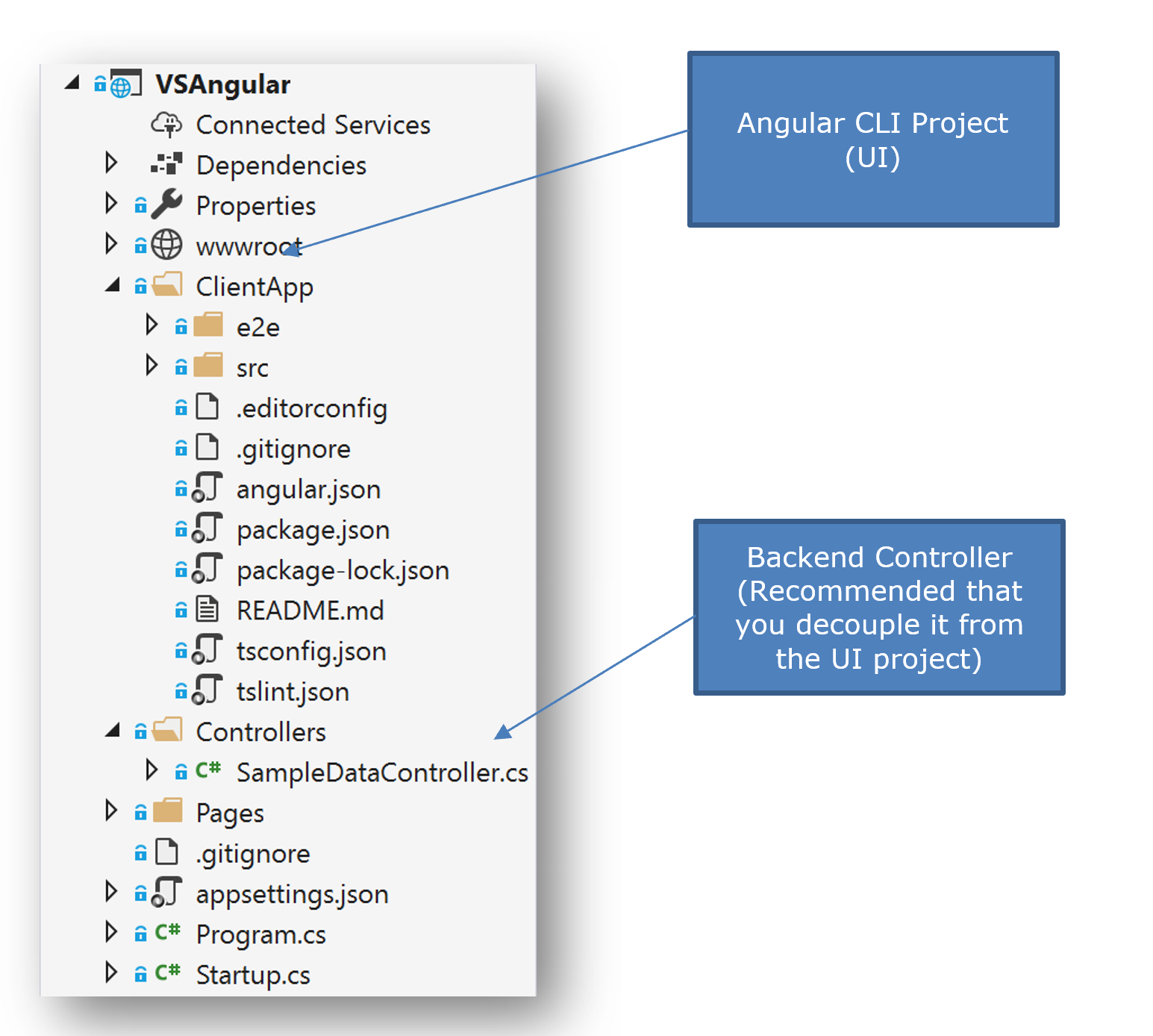
Visual Studio 2019 Angular 12 Template - The updated angular project template in visual studio 2019 (and 2017 before that) provides a convenient starting point for asp.net core apps using angular and the. The clientapp is now just a standard angular directory. V1.7 visual studio 2019 support v1.6 template for angular service Web this application consists of: Web premier developer consultant wael kdouh explores how to decouple the api backend from an angular cli project to make to it easier to manage microservices architectures. Furthermore, paper is entirely compatible with modern devices and web browsers, ensuring that it performs well regardless of the user’s location. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. First, create a new asp.net core web application. It features a mellow color scheme that results in a visually attractive result. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. Make sure you select “angular”. The latest version is 12, so i thought id simply update to that version. Give your project and solution a name. The most popular option seems to be to copy the src. Paper is a free angular template with a unique and minimalist look. First, create a new asp.net core web application. He is asking how to do it with visual studio 2019, not with code. .html /.ts /.css |.scss |.less /.spec.ts angular service: Web this application consists of: There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. It features a mellow color scheme that results in a visually attractive result. The most popular option seems to be to copy the src folder somewhere then delete the clientapp folder in the angular src directory of the project and run. Web this application consists of: When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. Web search for angular in the search. It features a mellow color scheme that results in a visually attractive result. Angular uses typescript as it's main programming language. When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. The visual studio code editor supports typescript intellisense and code navigation out of the box, so. Web search for angular in the search bar at the top and then select standalone typescript angular template. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. Angular uses typescript as it's main programming language. V1.7 visual studio 2019 support v1.6 template for angular service Web this extension adds visual. The most popular option seems to be to copy the src folder somewhere then delete the clientapp folder in the angular src directory of the project and run this command line ng. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. Download the extension from the visual studio via the visual studio marketplace. Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. Web this extension adds visual studio templates for the following angular items: Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top. He is asking how to do it with visual studio 2019, not with code. Paper is a free angular template with a unique and minimalist look. First, create a new asp.net core web application. Web search for angular in the search bar at the top and then select standalone typescript angular template. Select the download button and then open up. Download the extension from the visual studio via the visual studio marketplace you can find the extension here. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions The most popular option. Web here’s how to create a new web project using the asp.net core web application template. Web using angular in visual studio code angular is a popular web development platform developed and maintained by google. V1.7 visual studio 2019 support v1.6 template for angular service Web this application consists of: Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. I am not looking to upgrade an existing application just start a new angular one from scratch in visual studio 2019 by selecting the same or equivalent angular template as i had previous done in 2017. Paper is a free angular template with a unique and minimalist look. Web this extension adds visual studio templates for the following angular items: Now we have an asp.net core web application with a clientapp directory. When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. He is asking how to do it with visual studio 2019, not with code. Web the angular project template in visual studio 2019 installs angular 8. It features a mellow color scheme that results in a visually attractive result. Make sure you select “angular”. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. Furthermore, paper is entirely compatible with modern devices and web browsers, ensuring that it performs well regardless of the user’s location. The latest version is 12, so i thought id simply update to that version. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. .html /.ts /.css |.scss |.less /.spec.ts angular service: Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. I am not looking to upgrade an existing application just start a new angular one from scratch in visual studio 2019 by selecting the same or equivalent angular template as i had previous done in 2017. Web search for angular in the search bar at the top and then select standalone typescript angular template. Web using angular in visual studio code angular is a popular web development platform developed and maintained by google. .html /.ts /.css |.scss |.less /.spec.ts angular service: The latest version is 12, so i thought id simply update to that version. Make sure you select “angular”. The most popular option seems to be to copy the src folder somewhere then delete the clientapp folder in the angular src directory of the project and run this command line ng. Now we have an asp.net core web application with a clientapp directory. The clientapp is now just a standard angular directory. Angular uses typescript as it's main programming language. Paper is a free angular template with a unique and minimalist look. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. V1.7 visual studio 2019 support v1.6 template for angular service The visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any. The updated angular project template in visual studio 2019 (and 2017 before that) provides a convenient starting point for asp.net core apps using angular and the.Creating an Angular App in Visual Studio 2019
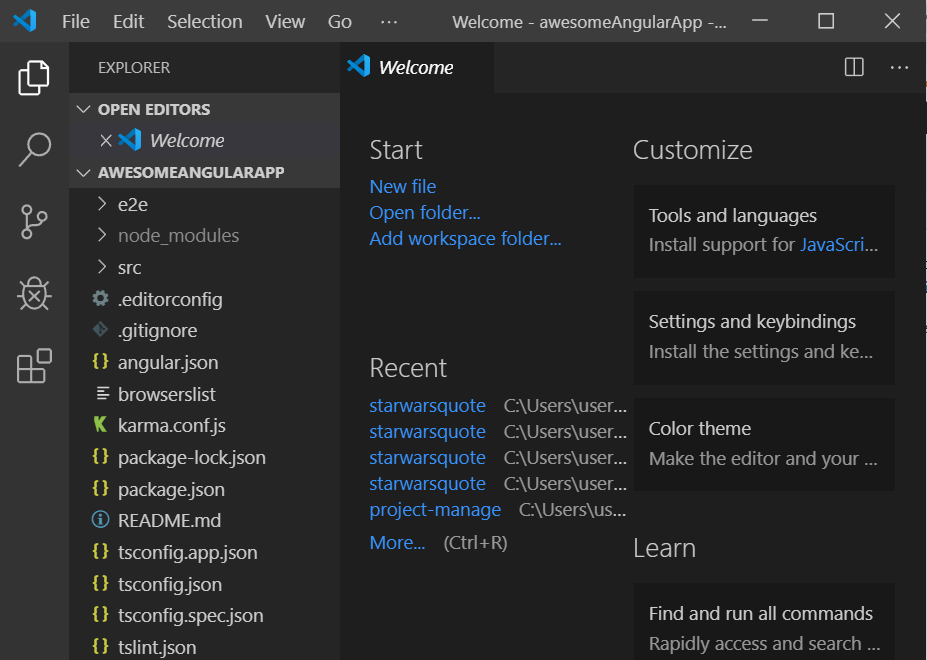
How to open an Angular Application inside of Visual Studio Code
Angular in Visual Studio 2019 Core 3 Getting Started YouTube
Creating an Angular App in Visual Studio 2019
Angular 8 template in Visual Studio 2019 YouTube
Peter's blog Programming How to create an Angular 6 app with
How To Update Visual Studio 2019 Core Angular Project by Wael
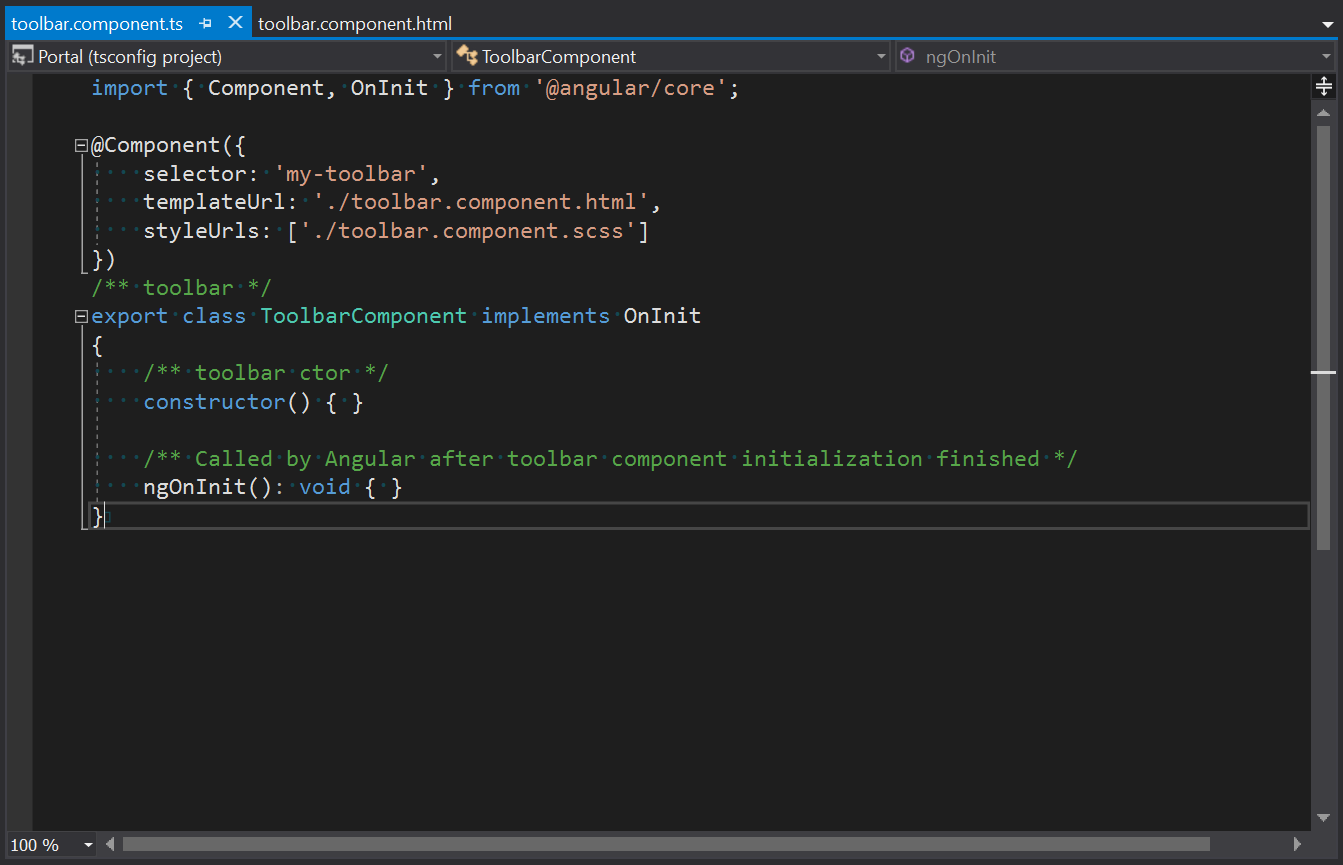
Angular Item Templates Visual Studio Marketplace
Angular 8 template in Visual Studio 2019 by Rebai Hamida Medium
Peter's blog Programming How to build an Angular Application
Web The Angular Project Template In Visual Studio 2019 Installs Angular 8.
It Features A Mellow Color Scheme That Results In A Visually Attractive Result.
Give Your Project And Solution A Name.
Web This Extension Adds Visual Studio Templates For The Following Angular Items:
Related Post: