Template Mvc Asp.net
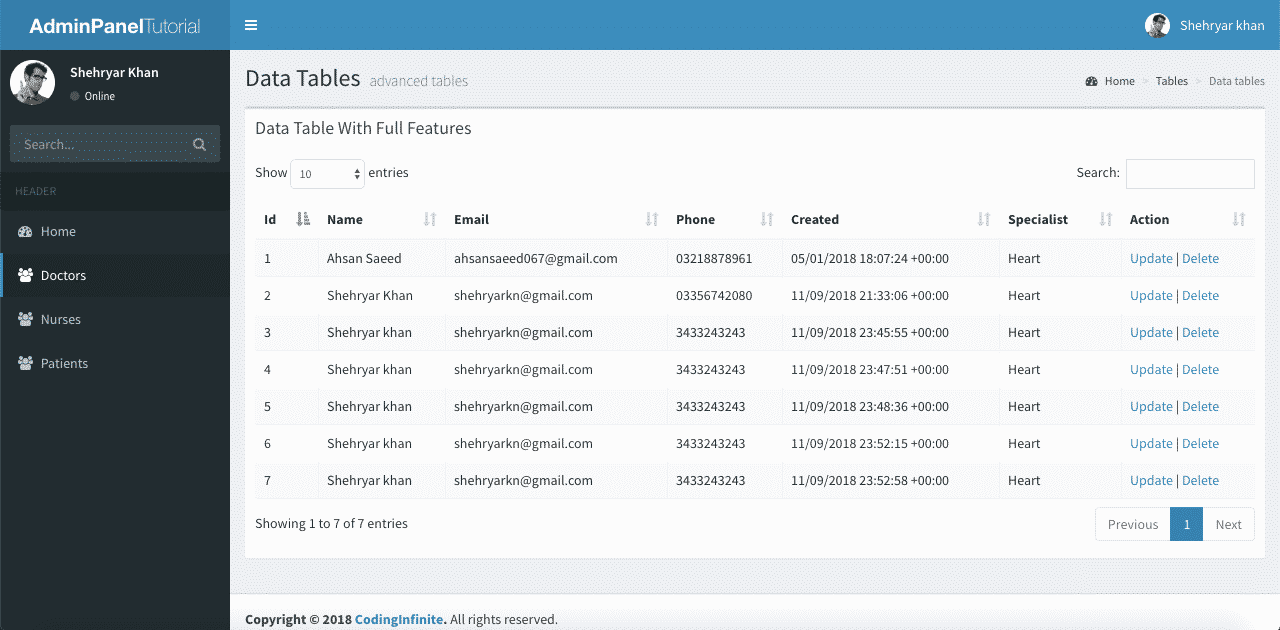
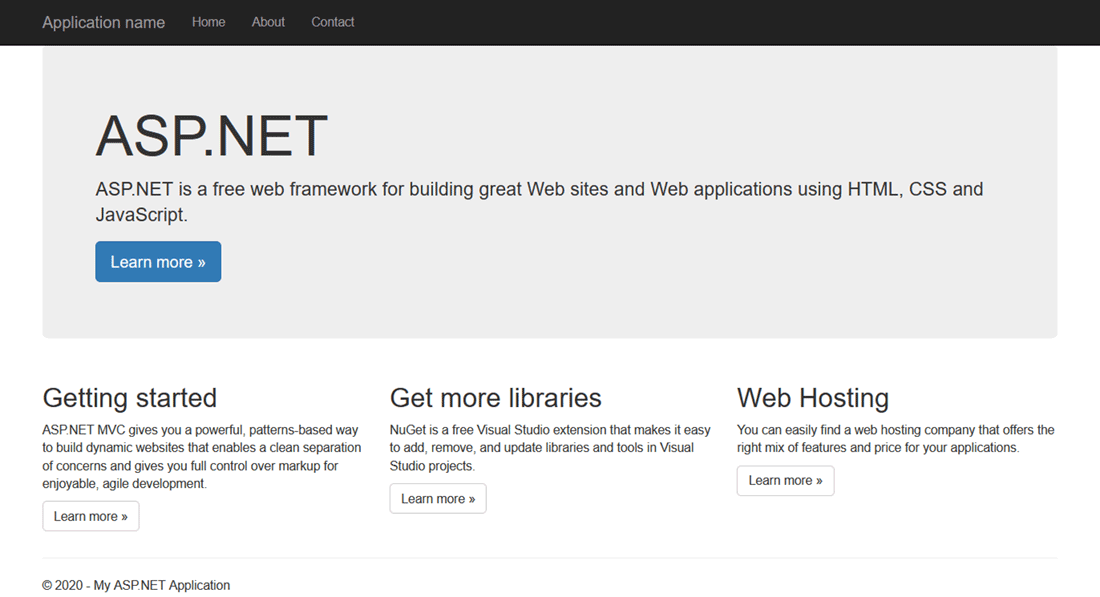
Template Mvc Asp.net - A design pattern for achieving a clean separation of concerns. Below is the code snippet: Grid column is having clienttemplate which is causing grid to be empty. For razor pages apps, in the pages/shared/editortemplates folder. An editortemplate is a razor file placed in theeditortemplates folder: Web as of the r1 sp1 2023 release, the majority of the telerik ui for asp.net mvc components expose the ability to include arbitrary client template content within the boundaries of a partial view by using the respective component's new templateview method. These projects can also enable razor intellisense for asp.net mvc controls. Free startup templates select tools you like and let it to create a solution for you. On the start page, select new project. @model childmodelcollection @foreach (var child in model) { html.displayfor(m => child); A design pattern for achieving a clean separation of concerns. Web these project templates can create a standard asp.net mvc version 3, 4, or 5, project — as well as an asp.net core project — that automatically adds references based on the choices you made in the project wizard, adds licenses, and registers resources. The product and examples are fully. Asp.net core asp.net mvc 5.x template version target framework: Using bootswatch free themes for bootstrap asp.net mvc. Using asp.net mvc bootstrap bundle template. The code is easy to understand, perfect for beginner and expert coders. Grid column is having clienttemplate which is causing grid to be empty. Web asp.net mvc c# samples for stimulsoft reports.web this repository contains the source code of the examples of usage stimulsoft reports.web reporting tool in the asp.net mvc applications, using c# code and html5 components. Because users can customize the templates to a great. Single page web application single page web application single page web application The product and examples are. A design pattern for achieving a clean separation of concerns. For razor pages apps, in the pages/shared/editortemplates folder. These projects can also enable razor intellisense for asp.net mvc controls. Web january 29th, 2009 2 0. Single page web application single page web application single page web application Using bootswatch free themes for bootstrap asp.net mvc. Web asp.net mvc c# samples for stimulsoft reports.web this repository contains the source code of the examples of usage stimulsoft reports.web reporting tool in the asp.net mvc applications, using c# code and html5 components. Below is the code snippet: Asp.net core asp.net mvc 5.x template version target framework: Using the bootstrap bundle. Web here are the steps to create a job application from an html template using asp.net core minimal api in c#, create an html template with css styling; The product and examples are fully compatible with.net framework 4.5.2, 4.6, 4.7, and 4.8 versions. Of course, you can utilize annex out of the box if you find it a fit. @model. Create a minimal web api project with asp.net core (server application) create a blazor webassembly application with.net 7 (client application) launch the server and invoke. Single page web application single page web application single page web application For razor pages apps, in the pages/shared/editortemplates folder. Web these project templates can create a standard asp.net mvc version 3, 4, or 5,. An editortemplate is a razor file placed in theeditortemplates folder: Using the bootstrap bundle template css in our mvc application. Web here, in this article, we will see three methods to customize our asp.net mvc bootstrap templates. Below is the code snippet: Create a minimal web api project with asp.net core (server application) create a blazor webassembly application with.net 7. Web as of the r1 sp1 2023 release, the majority of the telerik ui for asp.net mvc components expose the ability to include arbitrary client template content within the boundaries of a partial view by using the respective component's new templateview method. @model childmodelcollection @foreach (var child in model) { html.displayfor(m => child); Asp.net core asp.net mvc 5.x template version. For razor pages apps, in the pages/shared/editortemplates folder. The product and examples are fully compatible with.net framework 4.5.2, 4.6, 4.7, and 4.8 versions. A design pattern for achieving a clean separation of concerns. These projects can also enable razor intellisense for asp.net mvc controls. The code is easy to understand, perfect for beginner and expert coders. For mvc apps, in the views/shared/editortemplates folder or the views/controllername/editortemplates folder. Name your project mvcmovie and then choose ok. For razor pages apps, in the pages/shared/editortemplates folder. Grid column is having clienttemplate which is causing grid to be empty. Supported on windows, linux, and macos The code is easy to understand, perfect for beginner and expert coders. Web i am working on making application csp complaint using ui for asp.net mvc r1 2023 sp2 (version 2023.1.425). Of course, you can utilize annex out of the box if you find it a fit. It is entirely elastic and adjustable for you to tailor it to your needs to a tee. Create a minimal web api project with asp.net core (server application) create a blazor webassembly application with.net 7 (client application) launch the server and invoke. It’s fully responsive and has a very clean user interface that comes with a huge collection of components, widgets, ui elements and apps. Web startup templates get started with asp.net boilerplate using a free or premium startup template. A design pattern for achieving a clean separation of concerns. Using asp.net mvc bootstrap bundle template. The product and examples are fully compatible with.net framework 4.5.2, 4.6, 4.7, and 4.8 versions. These projects can also enable razor intellisense for asp.net mvc controls. Web here are the steps to create a job application from an html template using asp.net core minimal api in c#, create an html template with css styling; } in your template for the collection model to iterate and render the children.</p> In the new project dialog box, select the visual c# category on the left, then web, and then select the asp.net web application (.net framework) project template. An editortemplate is a razor file placed in theeditortemplates folder: Of course, you can utilize annex out of the box if you find it a fit. For mvc apps, in the views/shared/editortemplates folder or the views/controllername/editortemplates folder. Web these project templates can create a standard asp.net mvc version 3, 4, or 5, project — as well as an asp.net core project — that automatically adds references based on the choices you made in the project wizard, adds licenses, and registers resources. Grid column is having clienttemplate which is causing grid to be empty. A design pattern for achieving a clean separation of concerns. An editortemplate is a razor file placed in theeditortemplates folder: In the new project dialog box, select the visual c# category on the left, then web, and then select the asp.net web application (.net framework) project template. Create a minimal web api project with asp.net core (server application) create a blazor webassembly application with.net 7 (client application) launch the server and invoke. Using bootswatch free themes for bootstrap asp.net mvc. Web create your first app. Web asp.net mvc c# samples for stimulsoft reports.web this repository contains the source code of the examples of usage stimulsoft reports.web reporting tool in the asp.net mvc applications, using c# code and html5 components. Web here, in this article, we will see three methods to customize our asp.net mvc bootstrap templates. Using the bootstrap bundle template css in our mvc application. Web here are the steps to create a job application from an html template using asp.net core minimal api in c#, create an html template with css styling; For razor pages apps, in the pages/shared/editortemplates folder. Name your project mvcmovie and then choose ok.CRUD Operations in Core MVC Coding Infinite
MVC, HTML Template Integration YouTube
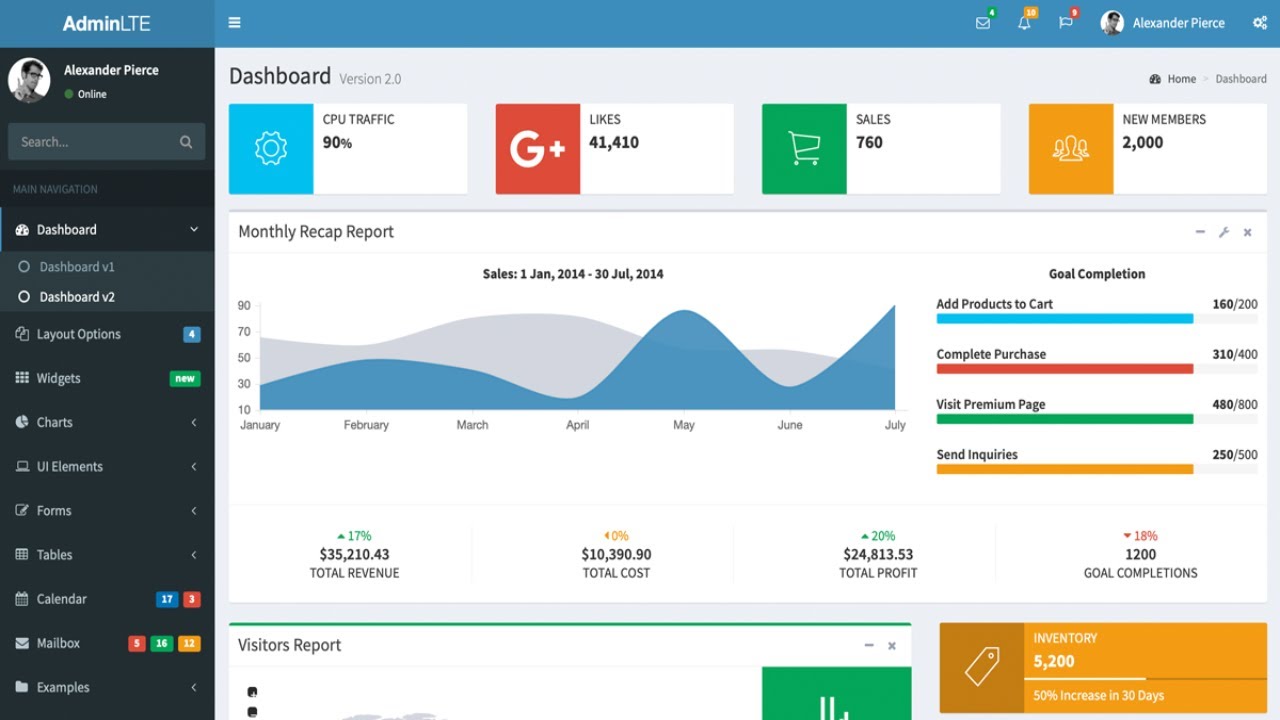
MVC Installing AdminLTE dashboard to replace Bootstrap template
Bootstrap template in MVC project YouTube
Mvc Website Templates Free Download With Source Code evermeet
MVC 2 Free Responsive Templates FoxLearn YouTube
Asp Net Login Page Template Free Download Sample Templates
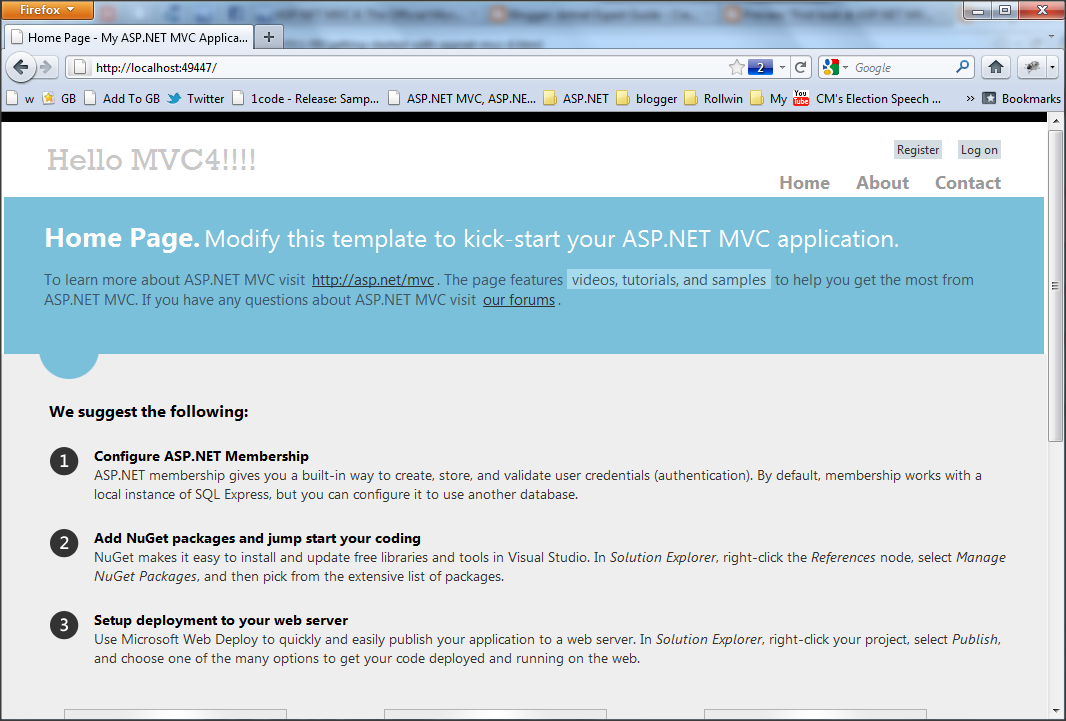
First look at MVC 4 Templates
MVC Framework Tutorial for Beginners What is, Architecture & Example
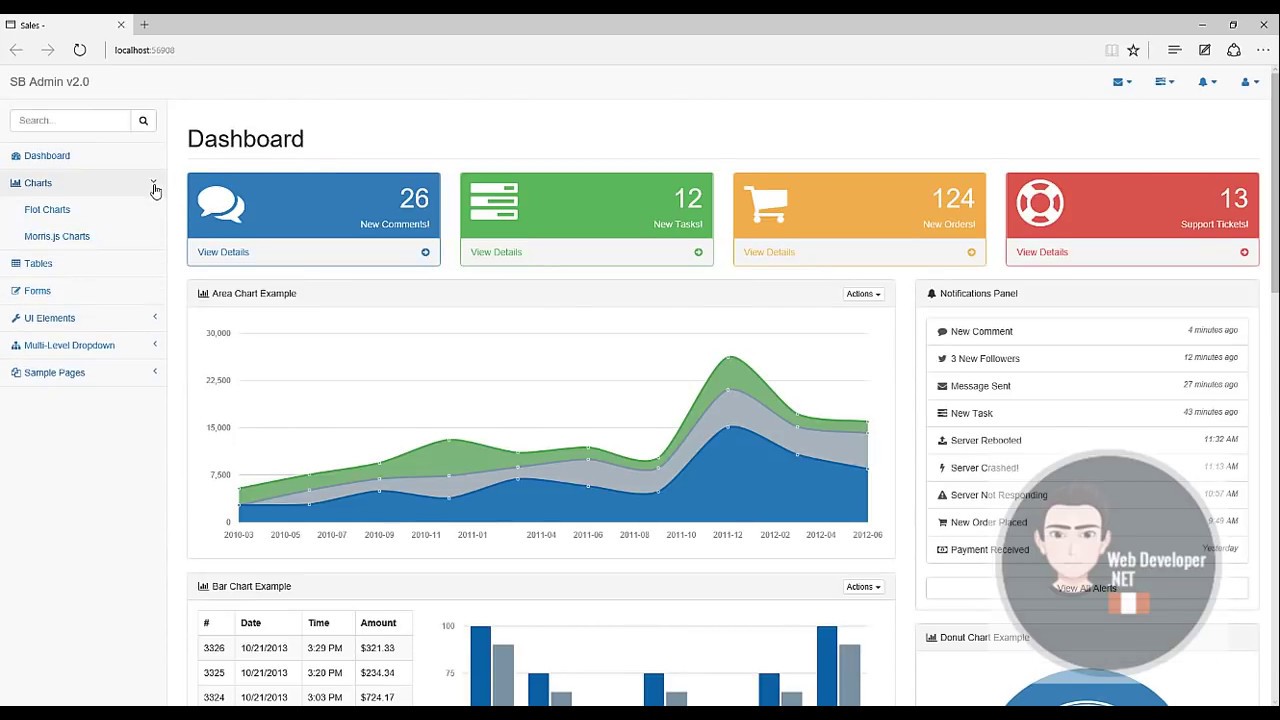
Asp Net Admin Template Free Printable Templates
Single Page Web Application Single Page Web Application Single Page Web Application
Web I Am Working On Making Application Csp Complaint Using Ui For Asp.net Mvc R1 2023 Sp2 (Version 2023.1.425).
These Projects Can Also Enable Razor Intellisense For Asp.net Mvc Controls.
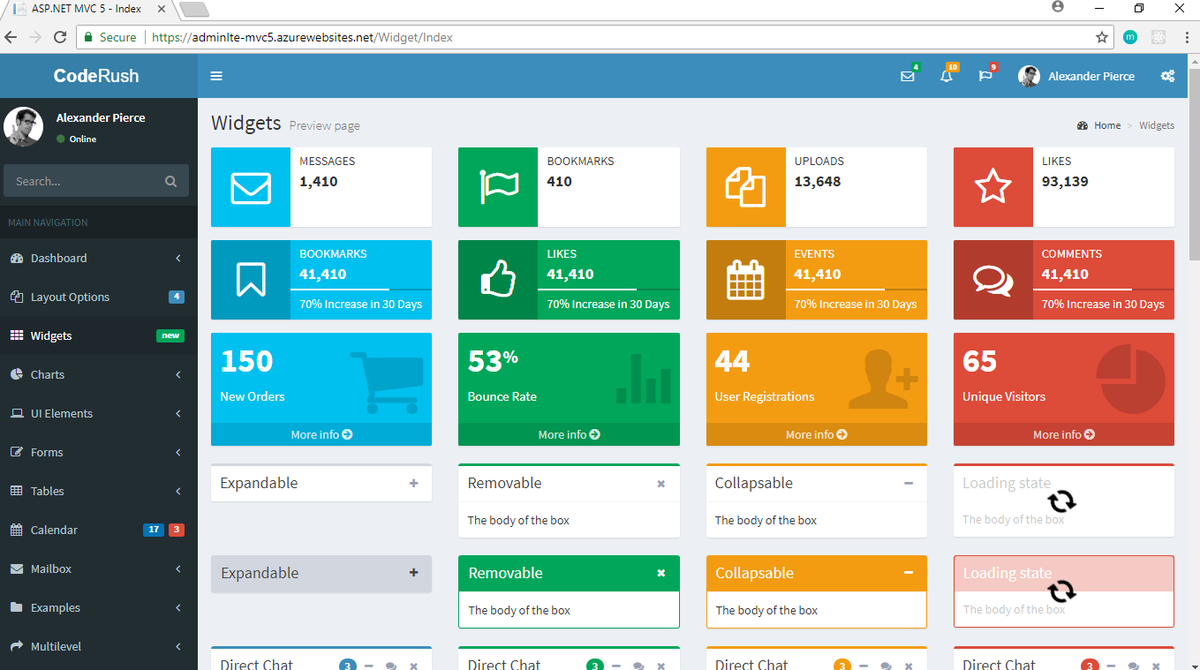
It’s Fully Responsive And Has A Very Clean User Interface That Comes With A Huge Collection Of Components, Widgets, Ui Elements And Apps.
Related Post: