Node-Red Template Node
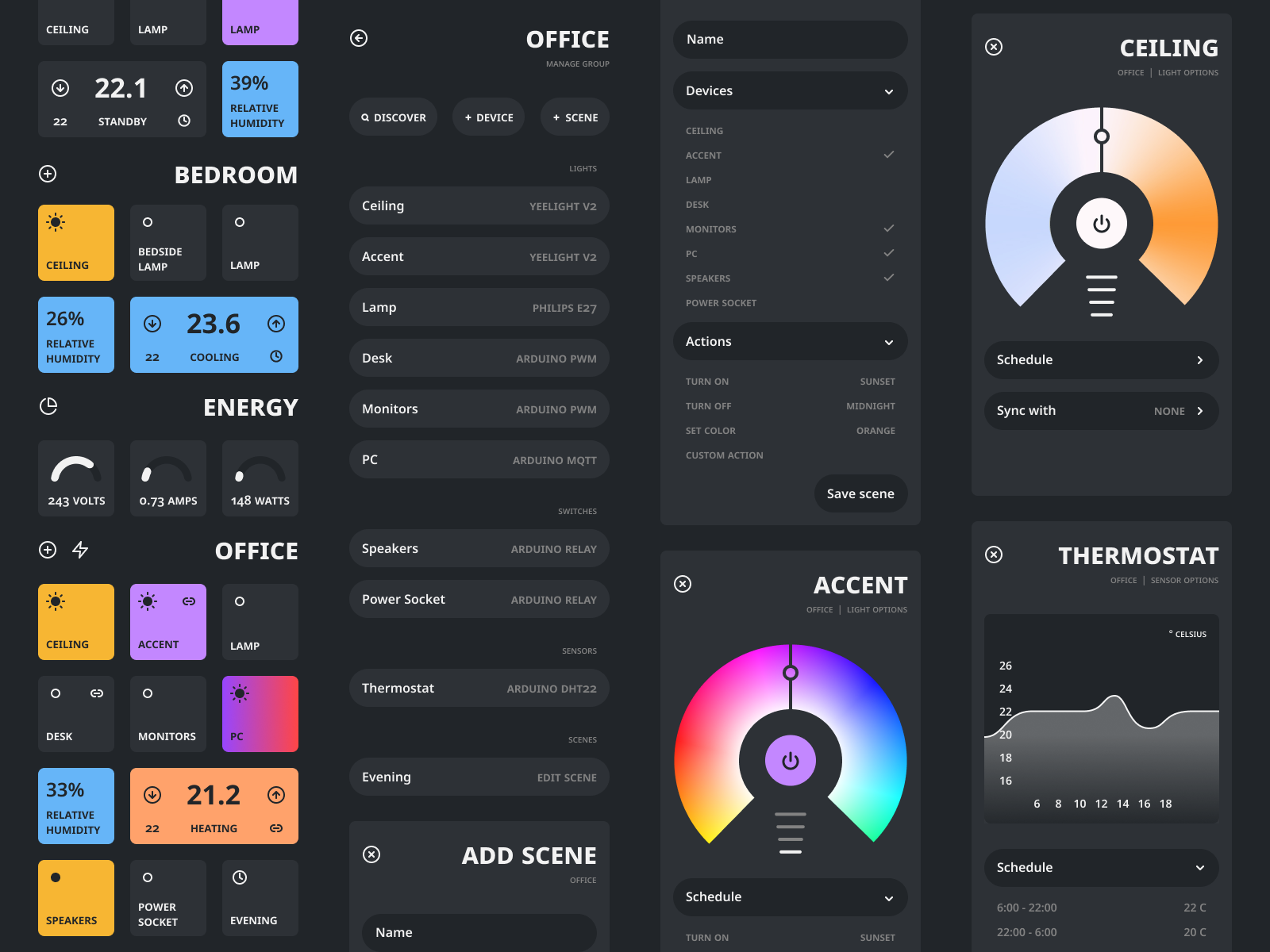
Node-Red Template Node - Web the template node is a core node red node and is used for creating html (web pages). Place the node anywhere in the workspace and the styles will be available in all flows. They are the html template node and the dashboard template node. Next, we will display the table using the template node. You need to configure the template type to added to site section as shown below: The node accepts input in the msg.payload object Hi, i'm not sure i'm using the template correctly and hope you can help. However, there will always be situations when you need something custom. In this tutorial we will discuss the html template node which is a core node, and is located in the function section. There's an example of this process in the template node's documentation panel: The node accepts input in the msg.payload object Next, we will display the table using the template node. However, there will always be situations when you need something custom. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into. The node accepts input in the msg.payload object This page highlights the core set you should know about. Next, we will display the table using the template node. Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. However, there will always be situations when you need something custom. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: In this tutorial we will discuss the html template node which is a core node, and is located in the function section. The template. Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. Web your template needs to watch for those messages to arrive, then update its ui each time that happens. The node accepts input in the msg.payload object. The template node is the solution and in. I have a function node that calculates some values. However, there will always be situations when you need something custom. The template node is the solution and in. Here is what we use in the template node: Place the node anywhere in the workspace and the styles will be available in all flows. This page highlights the core set you should know about. Hi, i'm not sure i'm using the template correctly and hope you can help. Web your template needs to watch for those messages to arrive, then update its ui each time that happens. Web in real life you probably have a sensor generating the data. All nodes include documentation you can see in the info sidebar tab when you select. This page highlights the core set you should know about. You need to configure the template type to added to site section as shown below: There's an example of this process in the template node's documentation panel: In this tutorial we will discuss the html template node which is a core node, and is located in the function section. However,. Web in real life you probably have a sensor generating the data. They are the html template node and the dashboard template node. Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. { { payload }} } You need to configure the template type to added to site section as shown below: Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. Web in real life you probably have a sensor generating the data. Hi, i'm not sure i'm using the template correctly and hope you can help. The node accepts input in the msg.payload object. The properties of the template node are shown below. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: The node accepts input in the msg.payload object Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic.. However, there will always be situations when you need something custom. They are the html template node and the dashboard template node. In this tutorial we will discuss the html template node which is a core node, and is located in the function section. Web the template node is a core node red node and is used for creating html (web pages). This page highlights the core set you should know about. All nodes include documentation you can see in the info sidebar tab when you select a node. In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. The node accepts input in the msg.payload object However, there will always be situations when you need something custom. There's an example of this process in the template node's documentation panel: { { payload }} } The properties of the template node are shown below. Place the node anywhere in the workspace and the styles will be available in all flows. Web in real life you probably have a sensor generating the data. I have a function node that calculates some values and returns a msg. The node accepts input in the msg.payload object. You need to configure the template type to added to site section as shown below: Here is what we use in the template node: The properties of the template node are shown below. They are the html template node and the dashboard template node. They are the html template node and the dashboard template node. I have a function node that calculates some values and returns a msg. There's an example of this process in the template node's documentation panel: Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: However, there will always be situations when you need something custom. Next, we will display the table using the template node. The node accepts input in the msg.payload object This page highlights the core set you should know about. Here is what we use in the template node: In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. Web in real life you probably have a sensor generating the data. Templates can be port html (plain text) or incorporate mustache formatting to make them more dynamic. You need to configure the template type to added to site section as shown below: Web the template node is a core node red node and is used for creating html (web pages).Node Red Dashboard Concept by Victor Lucachi on Dribbble
Learning NodeRED NodeRED Dashboard Button versus Template node
Node Red Ui Template Picture ui template
Node Red Ui Template Examples Portal Tutorials
NodeRED Dashboard A Smarter Home
Learn how to use NodeRED
Node Red Fun With Victron The of Things Power Forum
Using the NodeRed Template Node
noderedcontriblab (node) NodeRED
Basic NodeRed Flows for Automating Lighting with Home Assistant DIY
The Node Accepts Input In The Msg.payload Object.
The Properties Of The Template Node Are Shown Below.
The Template Node Is The Solution And In.
Hi, I'm Not Sure I'm Using The Template Correctly And Hope You Can Help.
Related Post: