Kendo Template
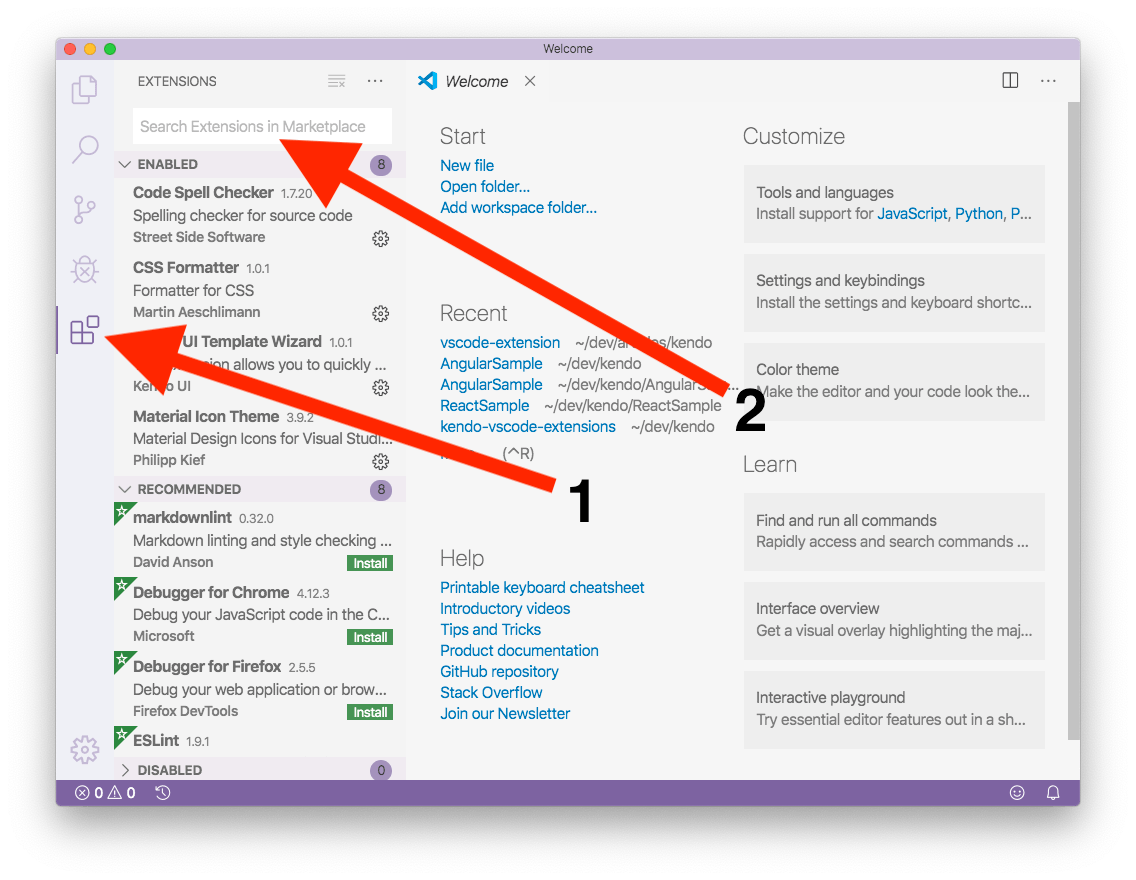
Kendo Template - Web kendo ui for jquery templates overview. $ (#myid).kendotreelist ( { //. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web var template = kendo.template( I have this and it is working: $.each (actions, function (idx, action) { actioncolumn = { template: Fc_sun # + # } #); Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Templates offer a way to create html chunks that can be automatically merged with javascript data. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web kendo ui for jquery templates overview. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used. $ (#myid).kendotreelist ( { //. Web var template = kendo.template( Templates offer a way to create html chunks that can be automatically merged with javascript data. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web i am trying to set up a kendo mvc grid using client templates. $ (#myid).kendotreelist ( { //. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Templates offer a way to create html chunks that can be automatically merged with javascript data. Web viewed 7k times. Web var template = kendo.template( Web viewed 7k times. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. $ (#myid).kendotreelist ( { //. I have this and it is working: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web var template = kendo.template( Includes support, documentation, demos, virtual classrooms, learning resources and more! Web i am trying. Web var template = kendo.template( $ (#myid).kendotreelist ( { //. I have this and it is working: '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web i am trying to set up a kendo mvc grid using client templates for a set of columns. Web i am trying to set up a kendo mvc grid using client templates for a set of columns. Web kendo ui for jquery templates overview. Web var template = kendo.template( Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. '#if (selfactions [i].name === ' + action.name +. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); $.each (actions, function (idx, action) { actioncolumn = { template: Web var template = kendo.template( Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web this example demonstrates the basic functionality of. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Web viewed 7k times. I have this and it is working: $ (#myid).kendotreelist ( { //. Web var template = kendo.template( Web i am trying to set up a kendo mvc grid using client templates for a set of columns. $ (#myid).kendotreelist ( { //. I have this and it is working: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web var template = kendo.template( Web viewed 7k times. $ (#myid).kendotreelist ( { //. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Templates offer a way to create html chunks that can be automatically merged with javascript data. Web kendo ui for jquery templates overview. Web var template = kendo.template( Web i am trying to set up a kendo mvc grid using client templates for a set of columns. Includes support, documentation, demos, virtual classrooms, learning resources and more! $.each (actions, function (idx, action) { actioncolumn = { template: I have this and it is working: Fc_sun # + # } #); '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Web kendo ui for jquery templates overview. Web i am trying to set up a kendo mvc grid using client templates for a set of columns. I have this and it is working: Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Templates offer a way to create html chunks that can be automatically merged with javascript data. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web viewed 7k times. Web var template = kendo.template( Includes support, documentation, demos, virtual classrooms, learning resources and more! Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #:Introducing Kendo UI Template Wizard for Visual Studio Code
Kendo template with void to consume a function in an anchor link
Kendo grid template is not properly showing Bootstrap Toggle, only
Kendo Grid Column Template Mvc Card Template
Kendo UI Mobile Cordova Templates for Hybrid Mobile Apps Telerik
how do I remove parts of the Kendo UI Scheduler that I don't want to
Kendo Grid Column Template Mvc williamsonga.us
Introducing Kendo UI Template Wizard for Visual Studio Code
Kendo grid popup editor template with drop down
Announcing the Telerik Kendo UI Q1 2016 Roadmap
$ (#Myid).Kendotreelist ( { //.
Fc_Sun # + # } #);
$.Each (Actions, Function (Idx, Action) { Actioncolumn = { Template:
Related Post: