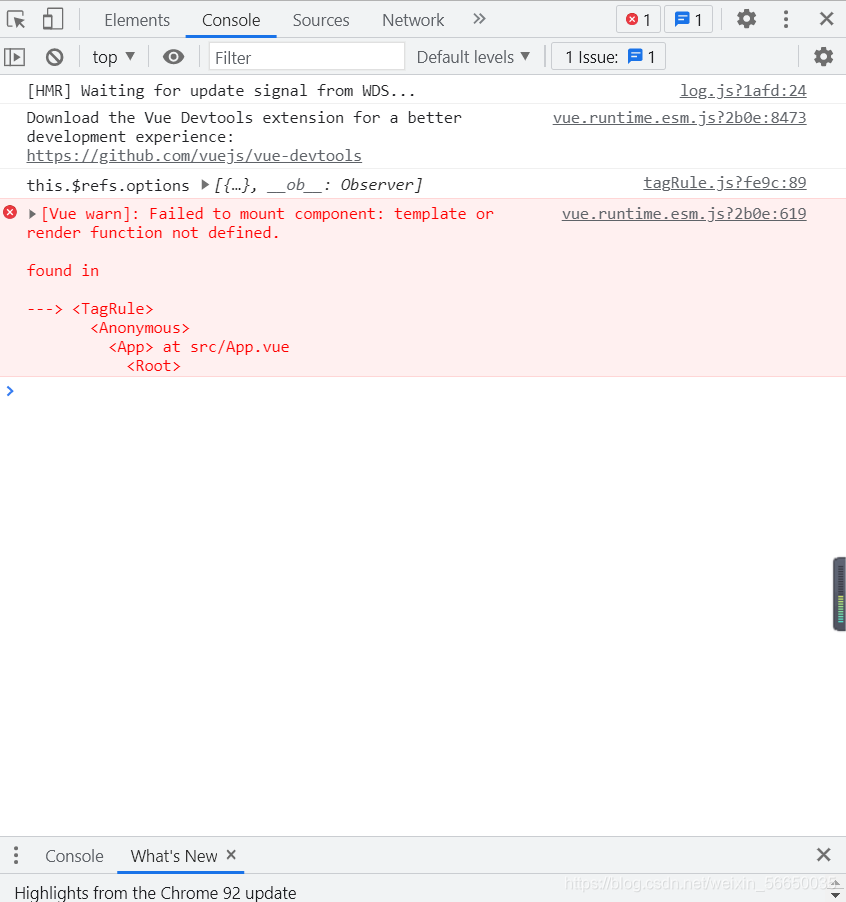
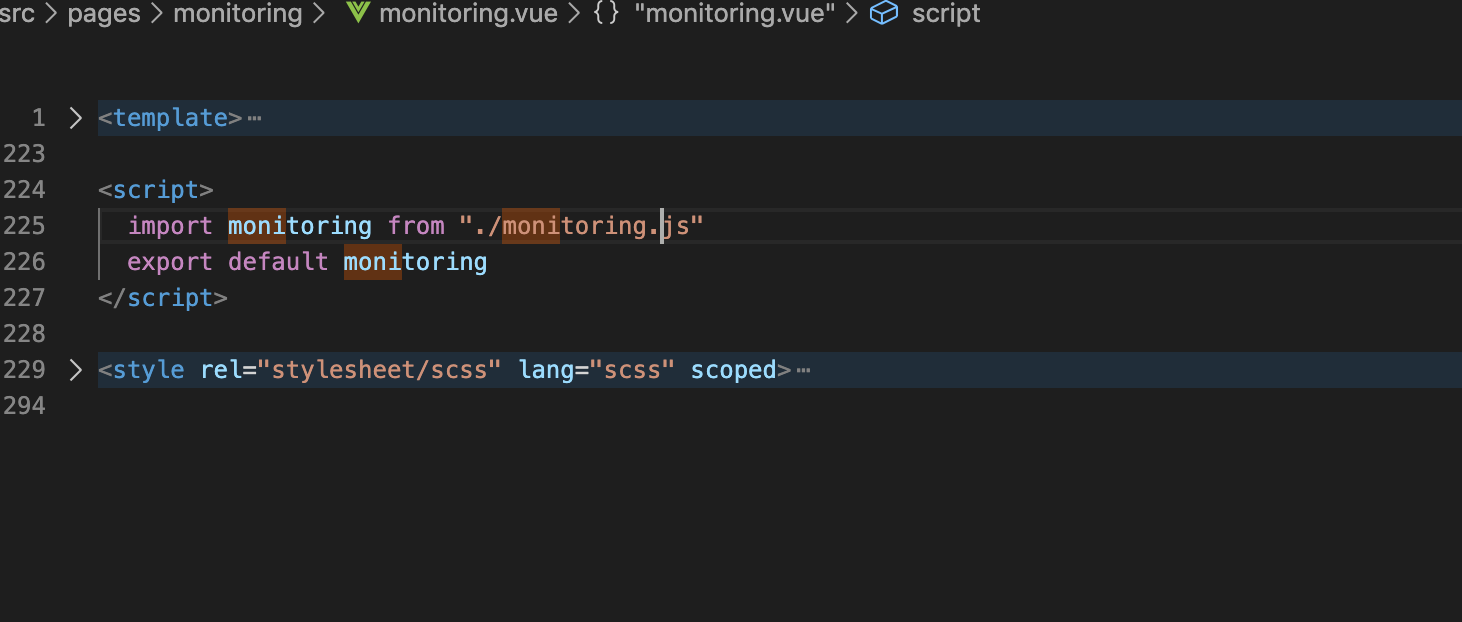
Failed To Mount Component Template Or Render Function Not Defined
Failed To Mount Component Template Or Render Function Not Defined - Web i'm having an issue with vue components. But even when i include vue using import vue from 'vue/dist/vue.js' (or the suggested alias way), it still gives me this issue. Resources/assets/js/app.js /** * first we will load all of this project's javascript dependencies which * includes vue and other libraries.</p> Croppa.component is the vue component. Why do i get this error? (found in component ) i know that this has something to do with the standalone built vs realtime only buit. Web i'm trying to use your component in nuxt.js, but it throw this error: This is my dialogs.vue “render the qdialogs” vue file: So if you choose the second method, you should use croppa.component. Template or render function not defined. The compiling goes fine but when i try to preview the page it gives me the following error: Template or render function not defined. Template or render function not defined. (found in component ) i know that this has something to do with the standalone built vs realtime only buit. I see you are using 'nuxtjs/content' module, so you are. Template or render function not defined using vue.js Web // result vue.runtime.common.js:519 [vue warn]: Template or render function not defined. (found in component ) i know that this has something to do with the standalone built vs realtime only buit. You're getting because of a certain problem that's preventing your component from being mounted. Template or render function not defined in vue 0 failed to mount component: So if you choose the second method, you should use croppa.component. Template or render function not defined. Your demo is very nice, thanks. Template or render function not defined' issue) due to incorrect installation of the 'dotenv' module that i used to store. I see you are using 'nuxtjs/content' module, so you are probably using contentful as well. Web have a question about this project? But even when i include vue using import vue from 'vue/dist/vue.js' (or the suggested alias way), it still gives me this issue. So if you choose the second method, you should use croppa.component. Template or render function not. Croppa.component is the vue component. Template or render function not defined. Template or render function not defined. Template or render function not defined using vue.js Web as a summary of all the posts. Sign up for a free github account to open an issue and contact its maintainers and the community. Web how to fix failed to mount component: Why do i get this error? Web fix vue failed to mount component: Template or render function not defined' issue) due to incorrect installation of the 'dotenv' module that i used to store. Template or render function not defined. Template or render function not defined. 👍 1 lucilefievet reacted with thumbs up emoji Web here croppa is a vue plugin (that can be passed to vue.use), not a vue component. Template or render function not defined. Template or render function not defined. Web i'm trying to use your component in nuxt.js, but it throw this error: This is my dialogs.vue “render the qdialogs” vue file: Web as a summary of all the posts. Template or render function not defined. Template or render function not defined 2 vuejs failed to mount component: (found in root instance it works fine on laravel elixir. Resources/assets/js/app.js /** * first we will load all of this project's javascript dependencies which * includes vue and other libraries.</p> Web how to fix failed to mount component: Template or render function not defined using vue.js Why do i get this error? So if you choose the second method, you should use croppa.component. Resources/assets/js/app.js /** * first we will load all of this project's javascript dependencies which * includes vue and other libraries.</p> Skip to content toggle navigation I see you are using 'nuxtjs/content' module, so you are probably using contentful as well. Sign up for a free github account to open an issue and contact its maintainers and the community. Skip to content toggle navigation Web // result vue.runtime.common.js:519 [vue warn]: This is my dialogs.vue “render the qdialogs” vue file: Template or render function not defined. Web i'm trying to use your component in nuxt.js, but it throw this error: Web here croppa is a vue plugin (that can be passed to vue.use), not a vue component. Web i'm having an issue with vue components. Below you see the screenshot, the qdialog shows up with mask, but the contents say: Web i was able to render a list of qdialogs, but just the vue components i load to show as slot of the qdialog shows undefined. Why do i get this error? Web have a question about this project? You're getting because of a certain problem that's preventing your component from being mounted. In the past, i have encountered a similar situation ('failed to mount component: Template or render function not defined. Web first, check if your configuration is correct. Template or render function not defined' issue) due to incorrect installation of the 'dotenv' module that i used to store. Croppa.component is the vue component. The compiling goes fine but when i try to preview the page it gives me the following error: Template or render function not defined. Below you see the screenshot, the qdialog shows up with mask, but the contents say: Web have a question about this project? Template or render function not defined. Template or render function not defined 2 vuejs failed to mount component: Web i'm trying to use your component in nuxt.js, but it throw this error: Template or render function not defined. You're getting because of a certain problem that's preventing your component from being mounted. Web i'm having an issue with vue components. Web fix vue failed to mount component: Template or render function not defined. Croppa.component is the vue component. Web first, check if your configuration is correct. (found in component ) i know that this has something to do with the standalone built vs realtime only buit. Web as a summary of all the posts. Web i was able to render a list of qdialogs, but just the vue components i load to show as slot of the qdialog shows undefined. Resources/assets/js/app.js /** * first we will load all of this project's javascript dependencies which * includes vue and other libraries.</p>Failed to mount component template or render function not defined
[Solved] Failed to mount component template or render 9to5Answer
Upvote
vueloader を v13.0.0 以降にアップデートしたら "Failed to mount component template
template or render function not defined. 知乎
Failed To Mount Component Template Or Render Function Not Defined
解决vue项目报错:Failed to mount component template or render function not
解决vue项目报错:Failed to mount component template or render function not
[Solved] Laravel 5.4 Vue.JS Failed to mount component 9to5Answer
Pls help[Vue warn] Failed to mount component template or render
Template Or Render Function Not Defined.
Web How To Fix Failed To Mount Component:
The Compiling Goes Fine But When I Try To Preview The Page It Gives Me The Following Error:
👍 1 Lucilefievet Reacted With Thumbs Up Emoji
Related Post:







![Pls help[Vue warn] Failed to mount component template or render](https://preview.redd.it/etwmyc8i1c531.png?width=1893&format=png&auto=webp&s=cae2203e994e18c94668e67abbd6875790891472)